works
-

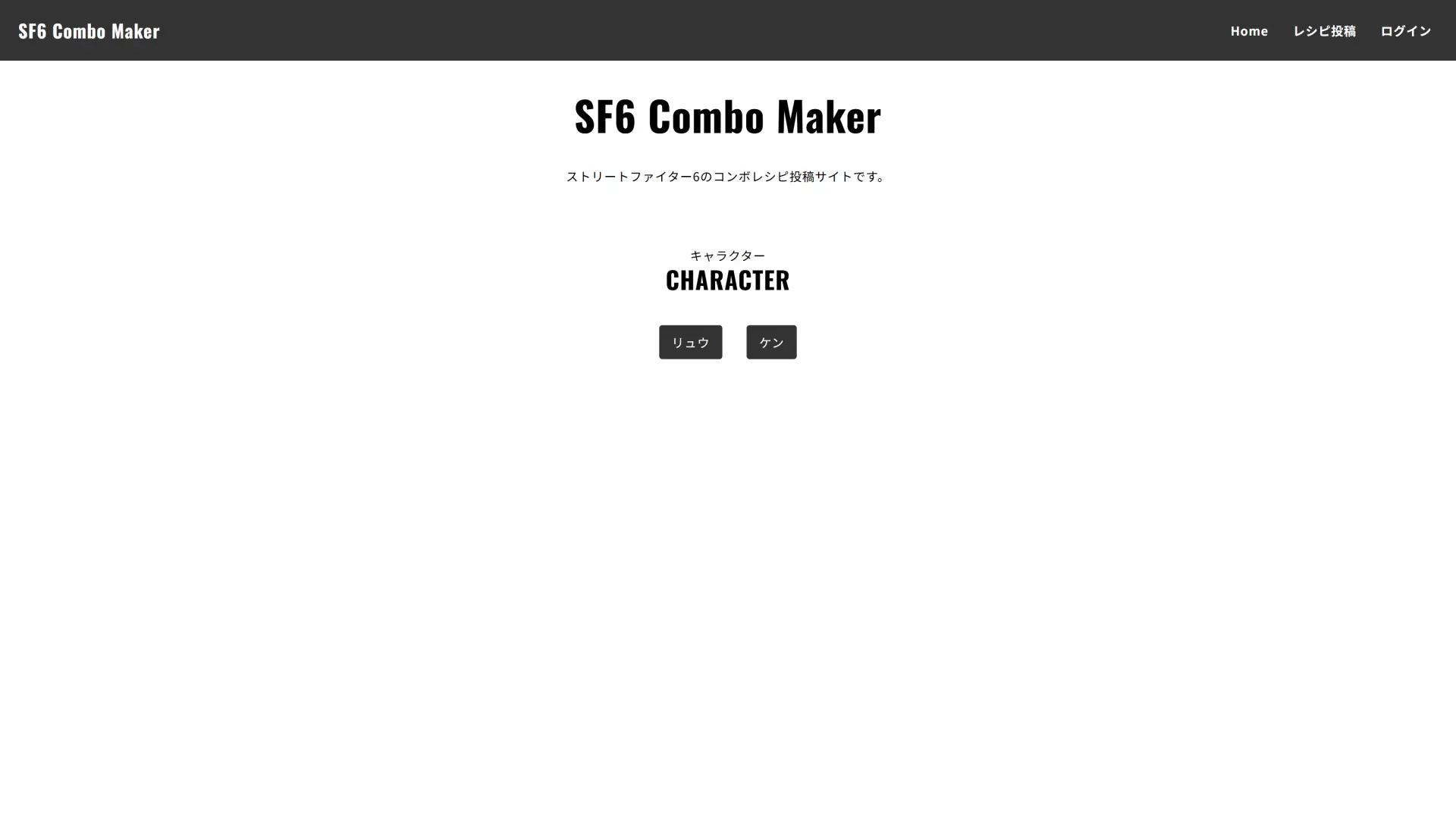
SF6 Combo Maker(練習)
- React
- Next.js
- Vercel
- Supabase
- Resend
- Cloudflare
人気格闘ゲーム"StreetFighter6"のコンボレシピを共有できるサイトです。
ユーザーが自由にコンボレシピを投稿でき、それをWebサイト上で表示する仕組みを実現しています。- ページ
- サーバーサイドレンダリンク(SSR)、クライントサイドレンダリング(CSR)
- ポイント
- サイト上でレシピのデータベース操作(挿入・更新・削除)が可能となっています。
レシピ投稿にはアカウント登録を必要とし、アカウント登録にはSupabaseのメール認証を用いています。
APIへのリクエスト回数削減のため、一度にすべての情報を取得するように設計しています。そのため、ページ表示に少し時間を要しています。
スタイル手法はCSS Modulesを採用しています。 - 備考
- フレームワークにNext.js、ホスティングサービスにVercel、レシピやアカウントのデータベースとしてSupabase、アカウント登録時のメール送信サービスにResend、DNS管理等にCloudflareのサービスを利用しています。
-

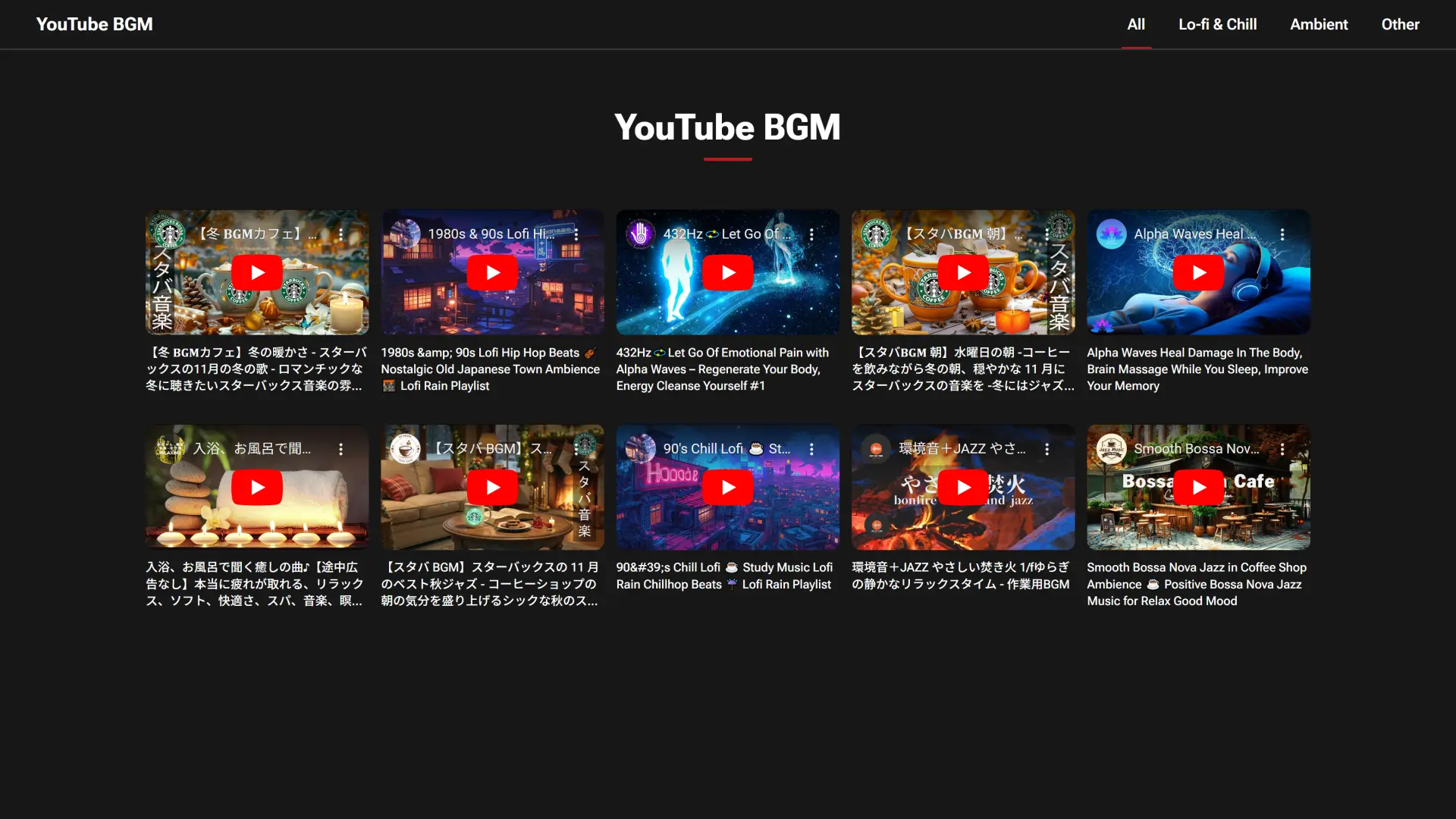
YouTube BGM(練習)
- React
- Vite
- Vercel
- Tailwind CSS
勉強のお供などに使用するYouTubeの作業BMGをまとめたサイトです。
React学習にて、フレームワーク(Next.js)を用いない開発を経験するために作成しました。- ページ
- クライアントサイドレンダリング(CSR)
- ポイント
- APIへのリクエスト回数削減のため、一度にすべての情報を取得するように設計しています。
コンポーネント設計にはアトミックデザイン、スタイル手法はTailwind CSSを採用しています。 - 備考
- ビルドツールにVite、ホスティングサービスにVercelを利用しています。
-

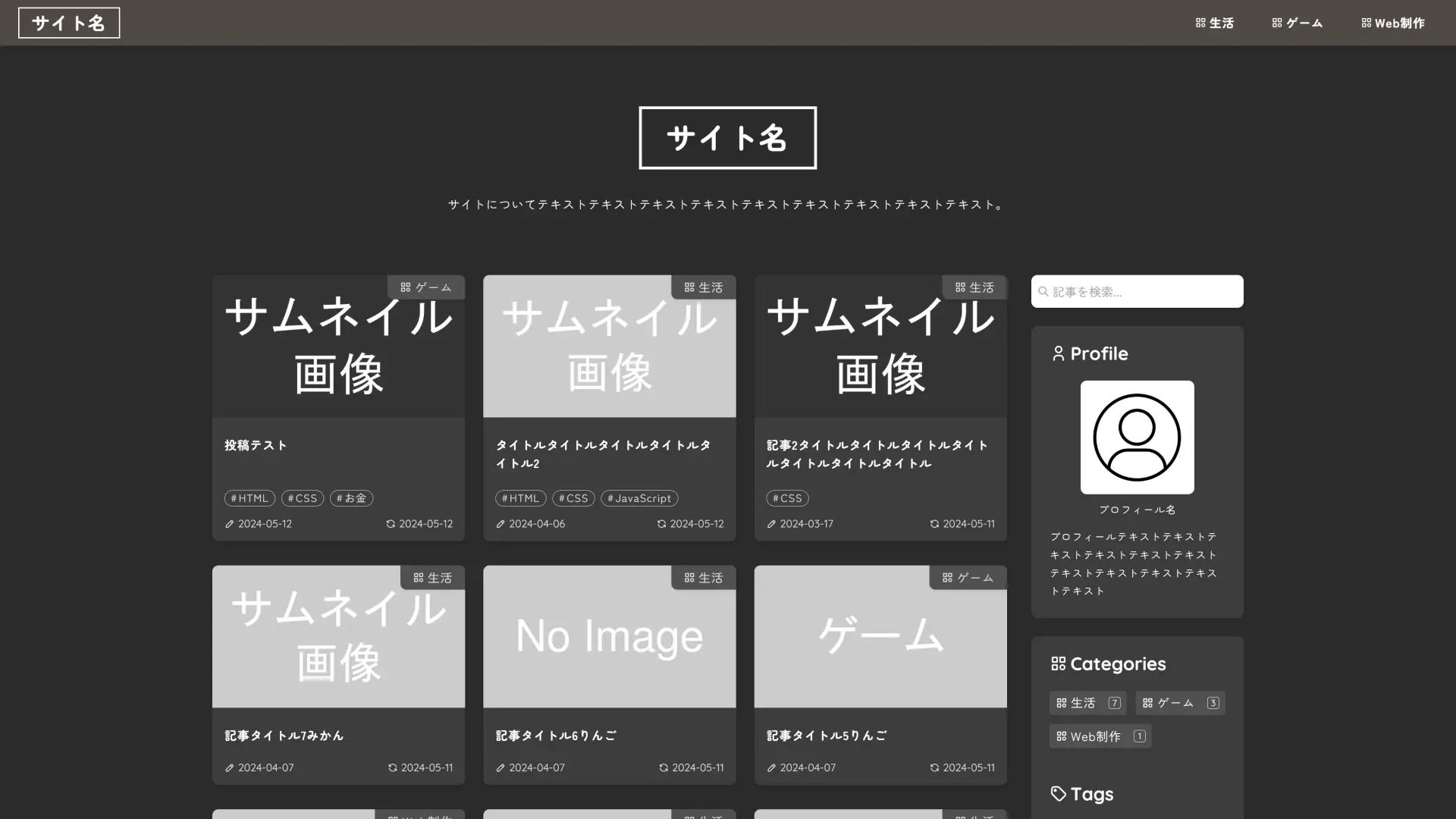
ブログサイト(練習)
- React
- Next.js
- Vercel
- microCMS
個人ブログとしても使用可能なブログサイトをReactで作成しました。
microCMSにて記事を投稿すると自動的にVercelでビルドを行いファイル生成することで、静的サイト生成(SSG)を実現しています。- ページ
- 静的サイト生成(SSG)
- ポイント
- カテゴリ、タグでの絞り込み機能、キーワード検索機能、詳細ページでの目次機能を実装しています。
ページの増減に合わせてサイトマップが自動更新されます。
スタイル手法はCSS Modulesを採用しています。 - 備考
- フレームワークにNext.js、ホスティングサービスにVercel、CMSにmicroCMSを利用しています。
-

yuya miyashita(当サイト)
- EJS(HTML)
- Sass(CSS)
- JavaScript
- 自作タスクランナー(npm-script)
当ポートフォリオサイトです。
コーポレートサイト制作で頻出するデザインをできるだけ取り入れ、閲覧してくださった方に自身のスキルが伝わりやすくなるように意識して当サイト制作を行いました。- ページ設計
- 全2ページ / 静的ページ
- ポイント
- SP・PC表示へのレスポンシブ対応、CSS設計手法はFLOCCSを採用しています。
- JavaScript
- ハンバーガーメニュー、スクロールアニメーション、ヘッダー可変、トップへ戻るボタン、アコーディオンメニュー、カルーセル(Swiper)
- 備考
- 自作したタスクランナーにて、HTMLファイル生成(EJS)、CSSファイル生成(Sass)、画像圧縮等を行っています。
contact
お気軽にご連絡ください